A functioning, user-friendly online experience isn’t just a nice-to-have. It can be a tool for connection and community. And creating those experiences is one of the best parts of our job.
Working with Breadwinner’s social network helped me cultivate a hungry sourdough starter — and connect with my neighbors and family.
Learn everything about Figma updates and plugins, all in under a minute. In this episode of Figma55 we cover the Figma's secretive way to stretch content based on stretch layout grids
Learn everything about Figma updates and plugins, all in under a minute. In this episode of Figma55 we cover the wonderful "Blush" plugin which uses a massive illustration librar to help users compose custom illustrations
Learn everything about Figma updates and plugins, all in under a minute. In this episode of Figma55 we cover the Figma Plugin "Redlines" from Publisher Danny Keane. Redlines helps you annotate detailed spacing measurements for your developers.
Learn everything about Figma updates and plugins, all in under a minute. In this episode of Figma55 we cover Figma Auto Layout, which auto-updates style padding, and lets you drag and drop your figma elements as if it was a website builder.
Learn everything about Figma updates and plugins, all in under a minute. In this episode of Figma55 we cover Figma's new "community" hub, which lets you take a peek at the design systems of some of the biggest names in the business!
With Figma 55 you can learn all about Figma's hidden gems and plugins, in 55 seconds flat. This episode of Figma55 highlights how to use Figma's new Auto Layout tool for making a simple table, all in under a minute!
Time is valuable. I'm not going to waste your time. I won't even take a minute of it! With Figma 55 you can learn all about Figma's hidden gems and plugins, in 55 seconds flat. This episode features the "Duotones" plugin!
Time is valuable. I'm not going to waste your time. I won't even take a minute of it! With Figma 55 you can learn all about Figma's hidden gems and plugins, in 55 seconds flat.
Microaggressions appear to be small slights, but substantially contribute to a hostile work environment. From the outside, they look innocuous enough; more like clumsy misunderstandings, but a persistent pattern of them can wield tremendous damage to teams.
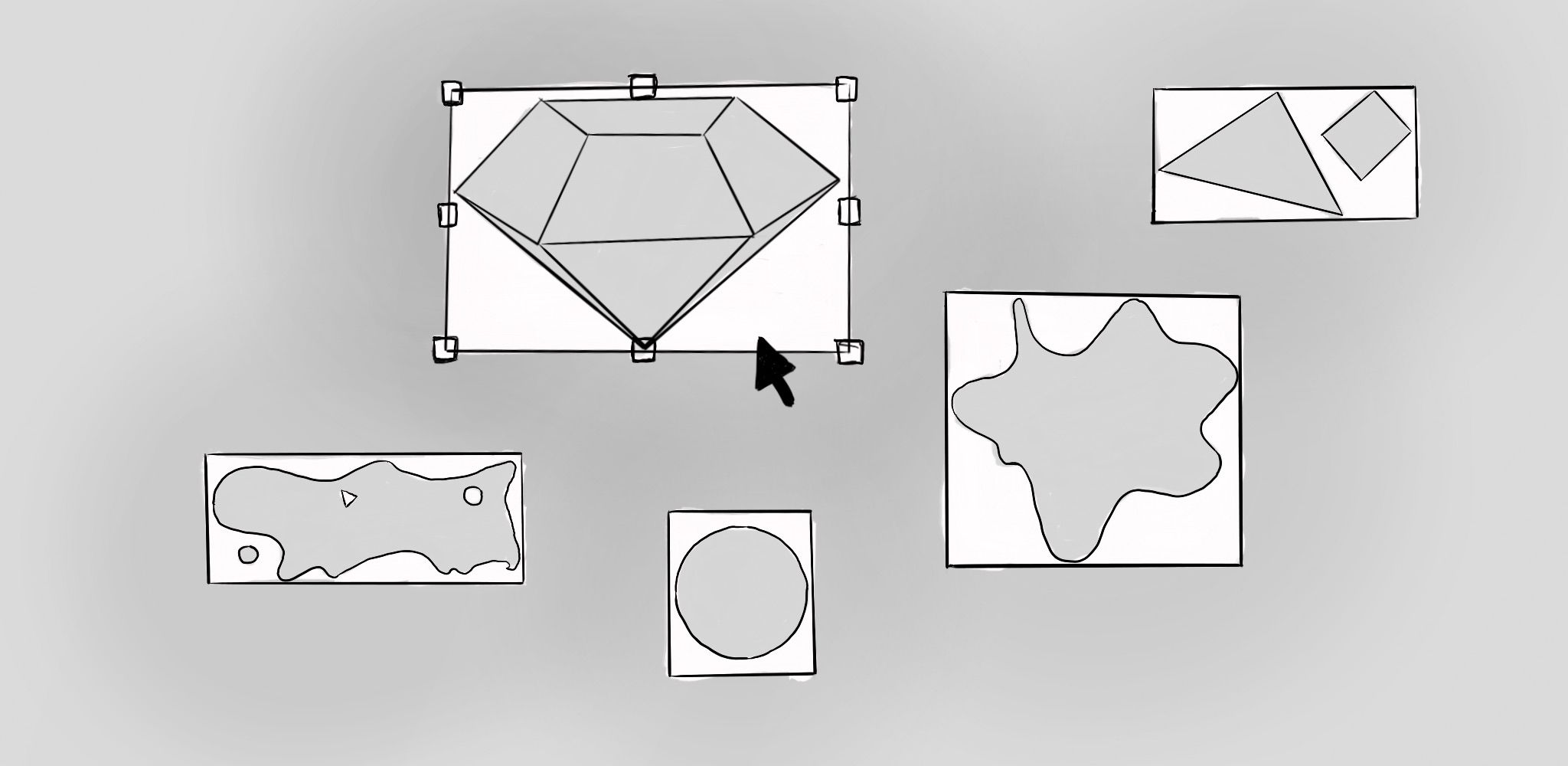
Quickly create multiple perfectly sized artboards from one file with this Sketch plugin that sizes using your selected objects.
Iterating rapidly on UI design means you’re going to need multiple different sized artboards as you share ideas amongst your team members. So rather than share artboards that are too big for your needs, check out this Sketch plugin Brendan Miller developed to create artboards based on your selected objects.
Eliminate the headaches of large UI or web design files in your reviews consider Sketch instead of Adobe Photoshop.
In the first of an ongoing video series, The Designer’s Toolbox Series, our designer Brendan Miller creates an artboard in both Sketch and Adobe Photoshop to show which tool generates the smallest file size.