Sketch has rapidly become a UX/UI designer’s best friend, replacing Adobe Photoshop as the preferred tool for user interface design.
Unlike Photoshop, Sketch is based on modern and modular web design, making it easy for designers and front-end developers to work together. Better still is the size of Sketch’s artboards, which are significantly smaller in size compared to Photoshop’s artboards. (Check out Sketch vs Photoshop: Comparing File Sizes for Artboards to read more about my experiments with file sizes relating to artboards.)
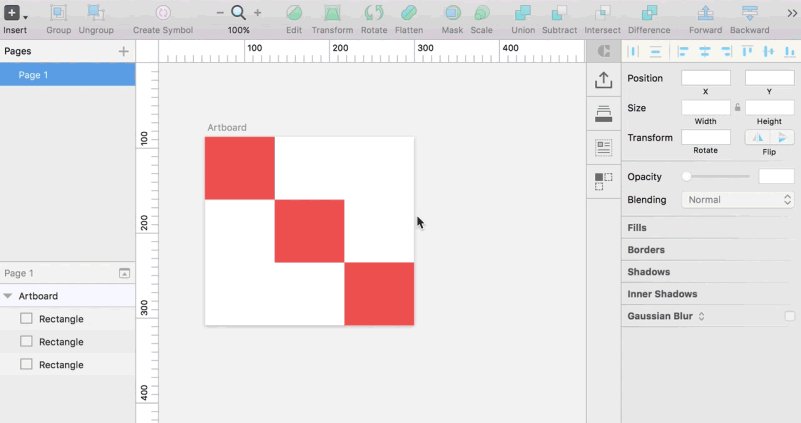
However, while in Sketch you can size an artboard to the objects in your file, you can’t create an artboard sized to a subset of those objects. To eliminate this limitation, I developed a Sketch plugin.

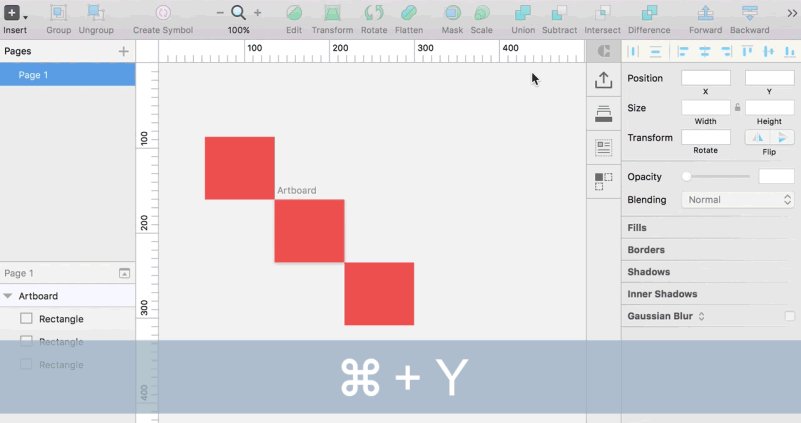
Now rather than share artboards that are too big for your needs, download my plugin, simply select the object (or objects) for which you want to fit a new artboard around, hit command+Y, and voila, a perfectly sized new artboard.
Download this Sketch plugin to wrap a new artboard around what you select.